The Buzz on Litespeed Cache Vs. Wp Rocket
Wiki Article
The Definitive Guide for Litespeed Cache Vs. Wp Rocket
Table of ContentsLitespeed Cache Vs. Wp Rocket Fundamentals ExplainedThe smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is DiscussingThe Ultimate Guide To Litespeed Cache Vs. Wp RocketUnknown Facts About Litespeed Cache Vs. Wp RocketThe smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is DiscussingUnknown Facts About Litespeed Cache Vs. Wp Rocket
A search results web page with lightning-fast links appears excellent however might exclude slower, extra relevant web pages. That's where the disagreement for page rate as a ranking aspect drops short.This doesn't mean web page speed is unimportant, either. Page experience is part of the means customers engage with web content, and the algorithms compensate good page experience variables like speed. With the rise in mobile surfing and boosted transmission capacity, web page speed may be less of a differentiator contrasted to a years ago when slower links were more typical.
Not known Facts About Litespeed Cache Vs. Wp Rocket

Web page speed (likewise called "lots rate") determines just how quickly the content of a page lots. From a search engine optimization perspective, having a quick web page rate is important. Lots of elements, such as your webhosting and your page size, affect page load speed. Page speed likewise varies on the desktop computer and mobile versions of a page.

Excitement About Litespeed Cache Vs. Wp Rocket
At a certain point, the individual can connect with the web page. They can click a switch. While customers wait, the web content on the page may move as new elements lots. And, at some point, the web content of the web page completely lots. In some cases, by the time the page lots completely, customers have actually already located what they were searching for.
Google makes use of these three metrics to obtain a photo of loading speed based on actual speed, webpage interactivity, and aesthetic stability: measures for how long it takes for your main web content to lots. It must be 2. 5 seconds or much less. measures the length of time it takes up until a customer can engage with a web page.
You should initially focus on developing material that meets users' requirements.
Not known Incorrect Statements About Litespeed Cache Vs. Wp Rocket
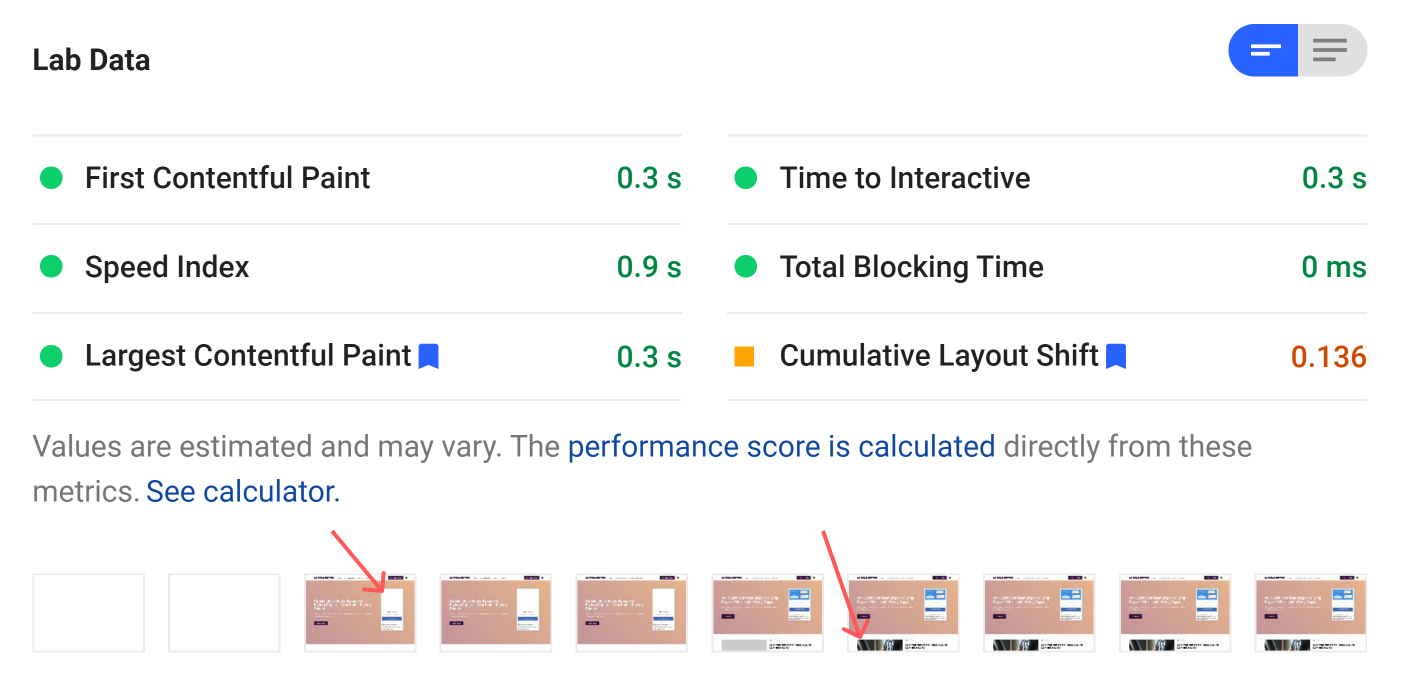
Since we've covered the basics, let's evaluate some of the best page speed devices. Google Page, Speed Insights (PSI) is a cost-free device that measures a web page's efficiency. Utilize it to check the Core Web Vitals for any kind of URL, see performance data, and obtain referrals for improvement. Page, Speed Insights utilizes both lab information and field data.This device analyzes a certain link as opposed to your entire website. Most likely to the Pingdom Web Site Speed Test and dig this enter an URL. After that select the place of the web server. Choose the one closest to your customers. (If you have a worldwide website, run different examinations and contrast the results.)The tool will certainly display your web page dimension, tons time, number of HTTP demands. LiteSpeed Cache vs. WP Rocket, and recommendations.
It reveals your Core Internet Vitals rack up per web page (and suggested renovations): When you evaluate your web page (or website) with a page speed device, you'll obtain numerous referrals to boost its efficiency. Some repairs are basic. If you require support on even more technical tasks, we recommend consulting a programmer.
The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Talking About
Pictures commonly contribute to reduce web pages. Pressing your photos is one of the quickest remedies to boost your page rate and search engine optimization rankings. If you can pay for to give up a little of image top quality, you can probably boost your web page speed. Your objective needs to be to maintain photos as little as feasible without endangering high quality or customer experience.Publish your picture to the tool. And select just how a lot smaller you want your photo to come to be (e. g., 50% smaller).
Always do this before you submit pictures to your site - LiteSpeed Cache vs. WP Rocket. If you make use of Word, Press as your web content administration system (CMS), optimize photos with a plugin like Smush. It lets you maximize images in bulk to save time. Various kinds of photos call for different photo documents layouts. Some formats are lighter than others since they use greater compression levels.
5 Simple Techniques For Litespeed Cache Vs. Wp Rocket
Claim a user goes to a page. The server gets a request from the web click browser and solutions with a data having details the customer requires to go to this web-site see the web page.When the user returns to the page, it lots faster. Why? Since the very first time an individual enters your web page, their internet browser shops many components (like pictures or CSS data). This way, the web browser doesn't need to send out as numerous requests when the individual returns.(This boosts the experience of persisting users.
Report this wiki page